CSS-Highlight: Highlight HTML elements with a specific class or ID
CSS-Highlight is a Chrome extension developed by Victor Guzman. It falls under the category of Browsers and specifically belongs to the subcategory of Add-ons & Tools. This free extension is designed to assist developers in easily highlighting HTML elements that have a specific class or ID.
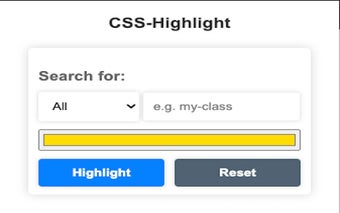
With CSS-Highlight, developers can effortlessly change the background color of HTML elements that contain a particular class or ID. This enables them to quickly identify and locate these elements on a webpage. By simply inputting the desired class name or ID, developers can instantly see all the elements on the page that match the specified identifier.
This extension is particularly useful for front-end developers, designers, and anyone who frequently works with CSS. It simplifies the process of debugging and styling webpages by providing a visual representation of the targeted elements. CSS-Highlight enhances productivity and efficiency, making it an invaluable tool in the development workflow.